border-bottom: 2px dotted $(label.border.color);
The border-bottom-style property sets the style of an elements bottom border. Border-bottom 简写属性把下边框的所有属性 border-bottom-color border-bottom-style 与 border-bottom-width 设置到了一个声明中.

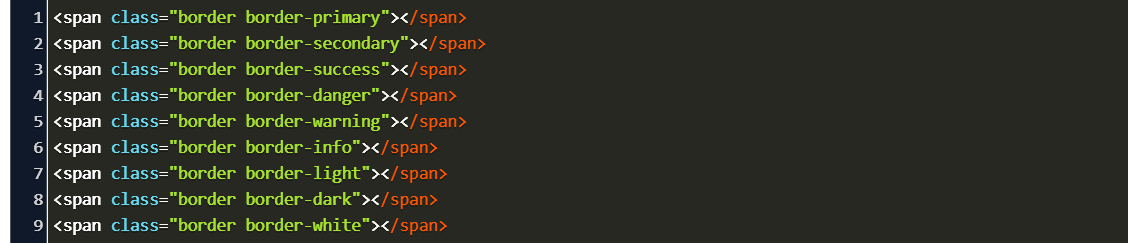
Borders In Bootstrap With Examples Geeksforgeeks
Or you can set each value individually.

. You can set the color style and width of the bottom border around an element in one declaration with the border-bottom property. 与所有的简记属性相同 border-bottom 定义了它所有可以定义的属性即使他们并没有被显式地. 10px solid 000000 border-bottom.
Of course you can change up the width of the borders the styles and the colors any way you like. A border-style property is used to set the design of the border. 2px solid red applies a solid red border with a.
Cest une propriété raccourcie qui synthétise. It is used to set a particular kind of appearance of your borders. Also important is to set the background-color of label to the same color as you formhtml.
I do not want to add an explicit border-bottom. 3px dotted 001114 border-left. 1px dotted color because when the text in other cells of table wraps to multiple lines the border-bottom added by the application will be pushed far down instead of staying directly underneath the abbr tagged word.
FF2 shows the desired behavior. Ces propriétés permettent de décrire la bordure du côté bas dun élément. Also note the the part of the code that adds the 2px pixels of border on the bottom is border-bottom2px dashed c3c3c3.
And if you want it not 2px and just 1px replace border-bottom2px dashed c3c3c3 with border-bottom1px dashed c3c3c3. The rest of the code I did is just for embellishment. The problem is that the dotted border on the right_col h3 element is black and white in IE7 when it should be background-color and white.
Replace with any side of the border top right left bottom for the desired effect. I would like to know why IE does not show the line under abbr tags. B So either you can set the style for all the 4 borders at the same time using border-style or you can also set the style for each border.
La propriété border-bottom est une propriété raccourcie qui définit la bordure du côté bas dun élément. Firefox only supported elliptical borders in 35 and older WebKit browsers eg. The border-bottom property is a shorthand property for in the following order.
In this tutorial youll find some methods of creating a glowing border around an input field with CSS properties. Border-style is the shorthand for border-top-style border-right-style border-bottom-style and border-left-style. You could also refer to an stylesheet.
Comme pour les. If I remove the min-height declaration from the element with the border then the border rendering is correct - just like on the H1 element. If border-bottom-color is omitted the color applied will be the color of the text.
If border-color is not set it inherits the color. 2px dotted e4e4d4 border-right.

How To Add Border Bottom Of Certain Word In Paragraph Using Css Code Example

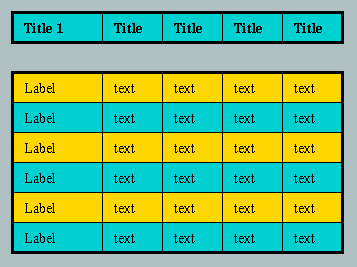
Examples Of Table Borders And Rules

Borders

Borders

Clam Cook A Meal Lilac How To Set Border Color In Css These Awkward A Faithful

Borders

Borders In Bootstrap With Examples Geeksforgeeks

Clam Cook A Meal Lilac How To Set Border Color In Css These Awkward A Faithful

Css For Borders Codenetinfo

The Html5 Progress Element Css Tricks Css Tricks

How To Put A Border Around Text Css Code Example

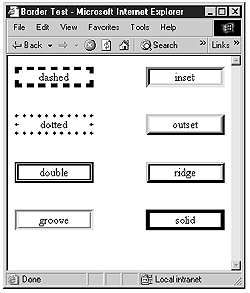
Css Border Style Develop Paper

React Borders Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap

Great Html And Css Forms You Can Use 49 Templates

Css Html Create A Glowing Border Around An Input Field Stack Overflow

Html Ref Reference Appendix B Border Properties

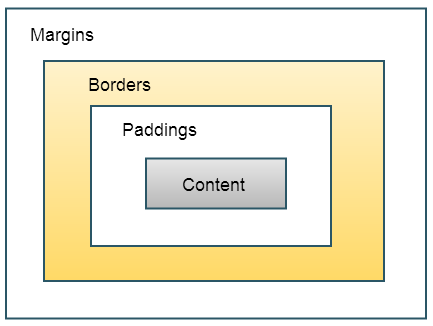
Beginner S Guide To Html5 Css3 Laying Out Your First Web Page Series 4 Of 12 Codeproject

Bootstrap Border Color Code Example

Targeting Span Within Button Tag On Hover How To Change Border Color And Pointer Stack Overflow